Lace
UX and UI Design | Case study

- Role
- UX and UI Designer
- Responsibilities
- Conduct user research, conduct interviews, user journey mapping, conduct usability research, wireframing, low and high fidelity prototyping, design iteration.

Heading to my universe...David Langarica © 2025
UX and UI Design | Case study


Fashion as simple as social media
Lace is a local clothing store, which specializes in producing and distributing garments for men, women, and children, as well as unisex clothing. However, they currently don't have an e-commerce app for online sales, which is one of the main issues they face.
To create an app for Lace that allows users to hold garments added to the cart temporarily.

To better understand the needs and frustrations of online clothing shoppers, one-on-one interviews were conducted with users of diverse ages. The assumption was that users only faced difficulties when items ran out of stock while they were still in their cart, leading them to either look for alternatives or abandon their purchase.
However, it is well-known that users often have frustrations beyond just the usability of a product. For instance, they may have concerns about the reliability of product reviews or the accuracy of size measurements. By creating a persona and analyzing user feedback, it is possible to better understand their goals and frustrations and to empathize with their experiences.

By analyzing Grecia's online shopping journey, I was able to determine the value of clothing put-on-hold options and enhance her shopping experience by relying on product reviews.
With this in mind, I went through a wireframing process on paper and came up with a few ideas for the main screens of the app. I marked the best features of each idea with red stars and combined them into a single screen. The result is a super easy-to-use and clean design with minimal clicking around.
After several rounds of iterations, I developed a final design that completely adhered to the feedback provided by the users who participated in the usability tests.
In addition, to ensure that the user doesn't have to navigate away from the current page to check if their products have been put on hold, I implemented a pop-up message that will appear on the screen and inform the user that their product is now on hold.
Later, I created low-fidelity prototypes to show the flow of purchasing a garment, from the home screen to the order confirmation screen.

I conducted two rounds of usability studies on a prototype with five people. The goal was to determine how easy it is for a user to place an order and confirm it. Before conducting the studies, I developed a document with all the necessary specifications, such as research questions, key performance indicators, methodology, participants' characteristics, and the script.
The first round showed the following findings:
Users want product subcategories
Users do not consider the cart icon suitable for a clothing store
Users need more confidence in the reliability of product reviews
The next findings came from the second round:
Users need to know how long the garment/accessory is stored in the cart
Users consider that the main toolbar takes up a lot of space in general
I iterated on the designs and improved the overall UX based on the feedback received from the previous usability studies. In this phase, I also started the creation of the mockups of the app: adding color, images, icons, and details to enhance the experience for the next usability study.
As soon as I recognized the main challenges and their possible solutions, I got to work and solve them immediately for the next round of studies, now with the high-fidelity prototype.

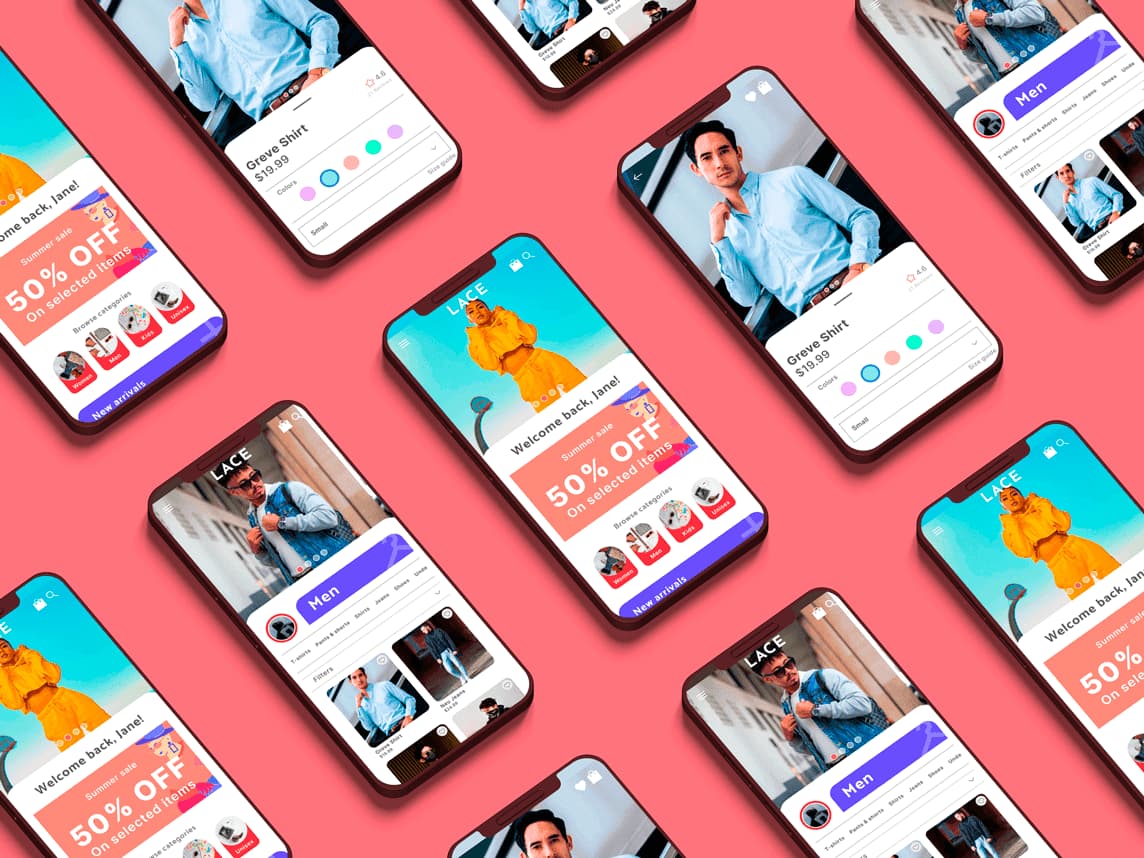
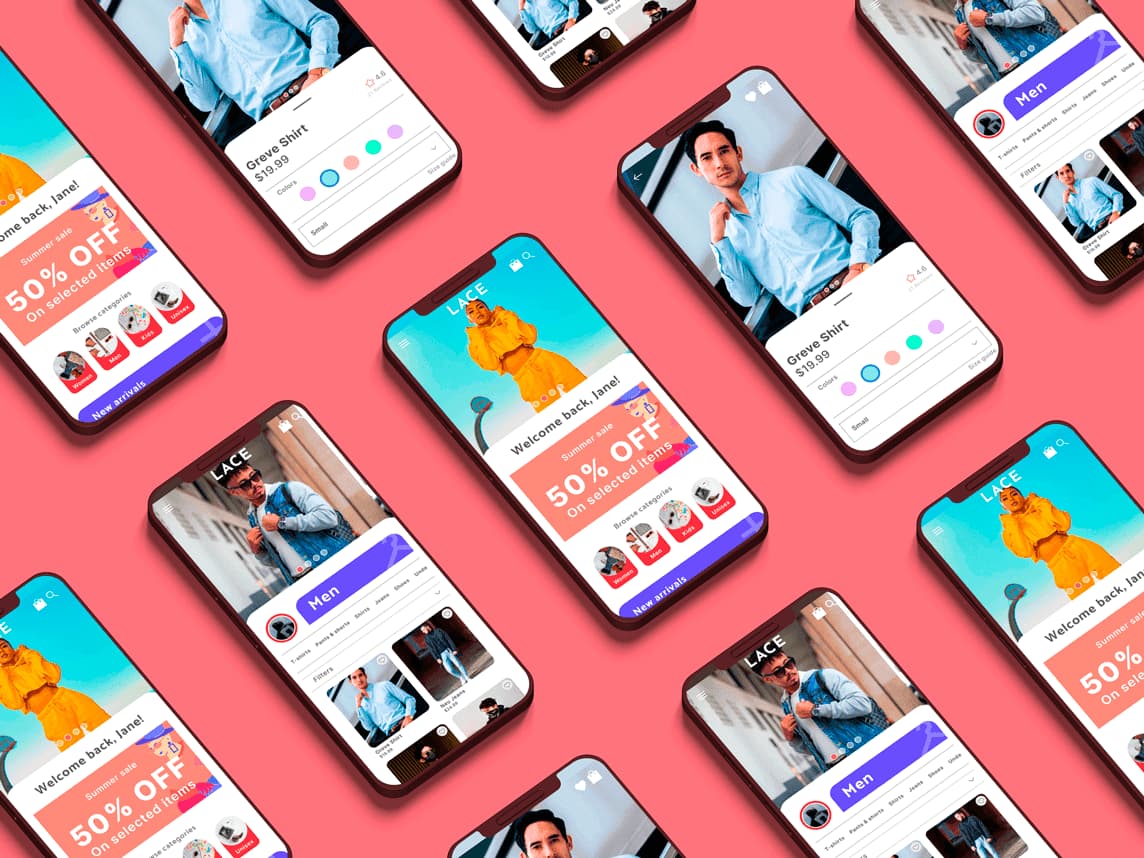
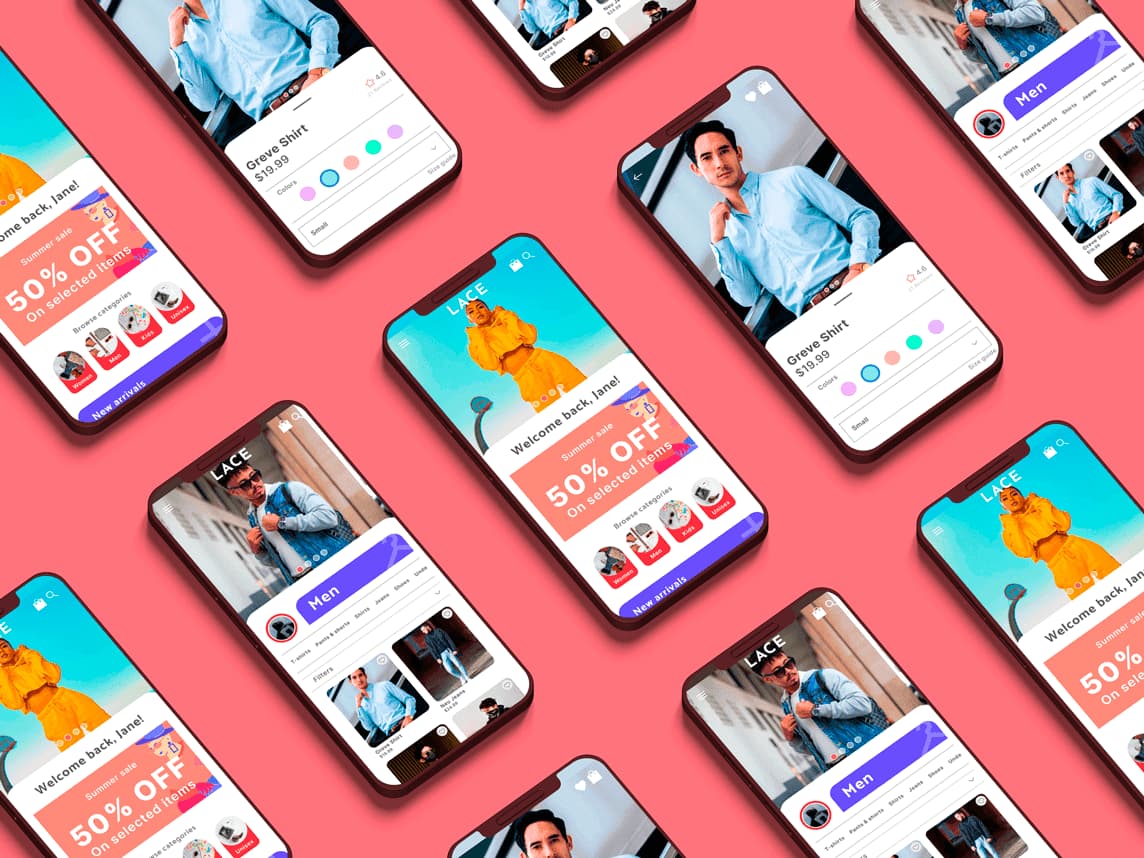
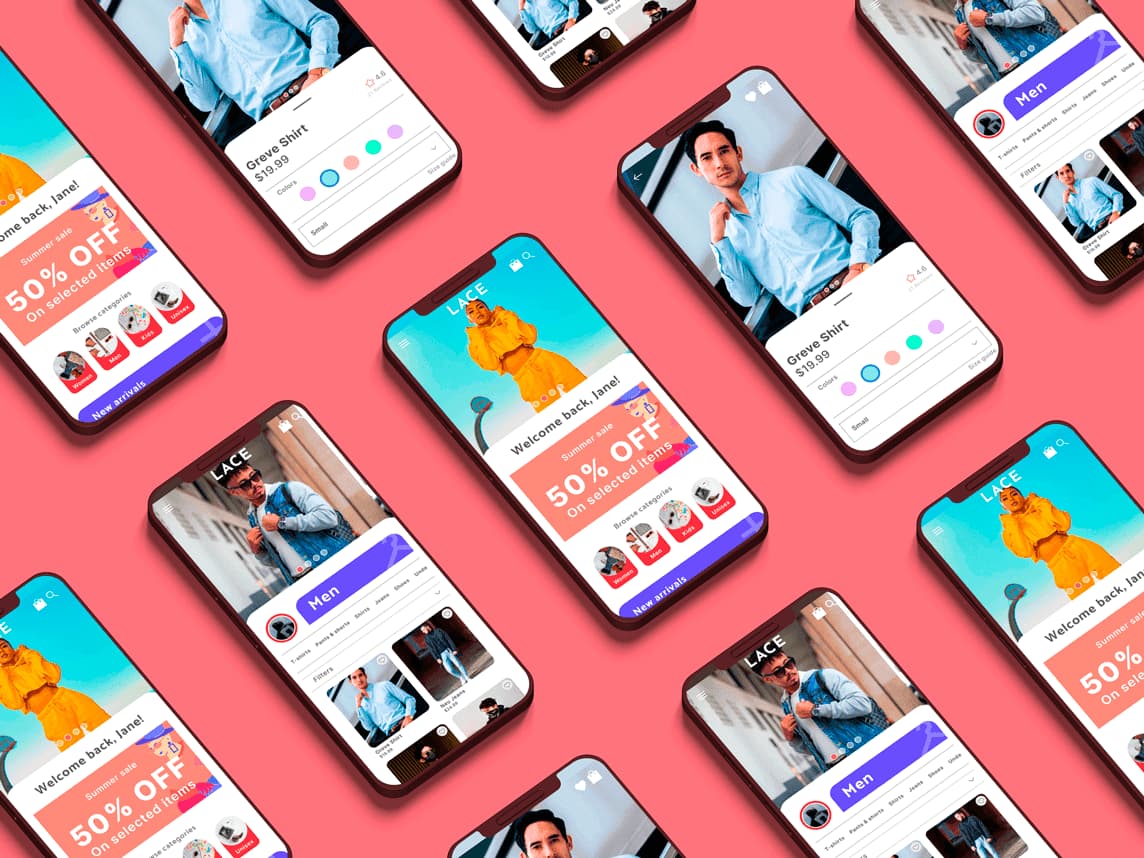
After completing the previous iterations, I created the final screens and completed the High-Fidelity (Hi-Fi) prototype for the Lace app. I maintained a flow similar to the previous prototype but with the necessary improvements, so that users can easily fulfill their needs, from the initial selection of items up to the final confirmation of their order.

Priority was given to the use of common and descriptive icons to facilitate navigation.
Contrasts greater than a score of 4.3 were used to ensure that anyone could read the text.
A larger space was used for the graphics to give the user a first general visual perception.
I worked hard on the Lace app project, conducting user research and developing a Hi-Fi prototype to ensure the best user experience. However, there are still some adjustments that need to be made to meet the needs of the end users and ensure readiness for future releases.
Add functions to speed up the clothing size selection process using true-to-size measurements.
One of the main frustrations of the users is being afraid that once they've received their clothes, they will not meet their expectations ¿How could we allow them to try the clothes before they purchase them through the app?
I developed the Lace app to address the initial needs of both customers and end users, based on research. Customers can use the app as an e-commerce platform, while end users benefit from solutions to common issues they face when shopping online for clothes.
The process of the app's design for the Google UX Design Certificate also taught me the importance of prioritizing the user's needs. I realized the significance of taking the time to understand and empathize with them, as well as the importance of designing solutions that best meet their needs. Moreover, the process also introduced me to new tools such as Figma.
"The app has a great, modern design. It is intuitive and easy to use."
- Quote from a user feedback